Gradient Generator
April 2012I have been working a browser based gradient generator. I've never had the best experience using gradient generators, so I decided to see if I could do better.
It is a prototype right now (a weekend project), but I am hoping to do more with it as time permits.
Features
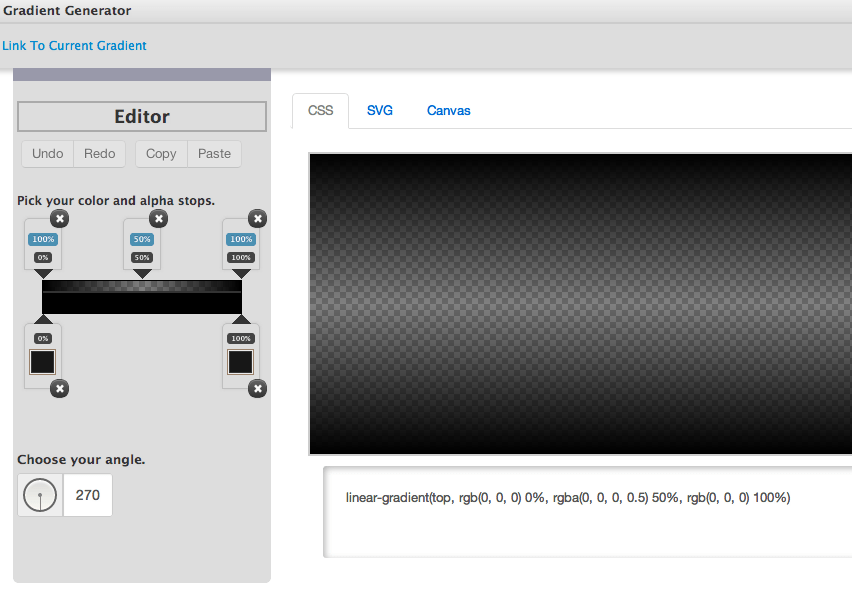
- It outputs to CSS, Canvas, and SVG
- Allows for separate color and alpha stops
- Keyboard support (left, shift+left, right, shift+right, ctrl+c, ctrl+v)
- You can Copy/Paste current stop
- Undo/Redo
- Easily sharable URLs with the hash tag Example gradient or a GET parameter (Example with GET parameter).
- Local Storage Support to keep track of your work
Potential Future Features
- Support for radial gradients
- Cross browser CSS output
- Saving your gradients to server
- Multiple layers for stacked gradients
- More CSS 3 effect generators (box shadows, rounded corners, etc) built into the UI
- Any other ideas? Leave a comment or tweet them to @bgrins!
I haven't come up with a better name yet, so check it out here: http://briangrinstead.com/gradient!

April 24th, 2012 at 7:05 am
Hey there,
I think this is pretty great! Whats the chances of being able to use this in our own apps? There are lots of online CSS gradient generators out there, but no scripts that we can down load and integrate into our own user interfaces- not that I can find anyway? Would you consider distributing the code OpenSource?
Let me know
David
April 24th, 2012 at 1:11 pm
Tim told me about your color picker and we were talking about a gradient generator and lo and behold. Nice work
April 25th, 2012 at 12:16 pm
David,
I am going to see what I can do about that going forward, but it is contained inside another project right now. However, most of the components I have used to make this are open source:
Color Picker
Color Parsing
Angle Picker
I’ll keep you posted on how to bring integration to another app if possible.
April 26th, 2012 at 8:31 am
Web Design…
[…]Gradient Generator – Brian Grinstead[…]…
April 27th, 2012 at 5:50 am
Hey Brian,
Thanks for the update there, it would be awesome if you could make it a downloadable jQuery plugin or something!
Look forward to hearing more;)
April 28th, 2012 at 4:47 am
Any updates on this? I have found this http://codecanyon.net/item/jquery-gradient-creator/2054676 but it does not have alpha transparency which is the real plus of yours. I’d be happy to pay you something similar for yours ;)
October 12th, 2012 at 10:50 am
Perhaps the best gradient generator I’ve ever seen. Conceptually magnificent to separate the alpha and colour leading to an elegant, intuitive and functional interface. Excellent vision and super implementation. Congratulations Brian, and thank you for sharing this! Within a minute I was able to vastly improve a gradient I had been working on. This is firmly in my favourites and I will be watching with interest other projects of yours now.