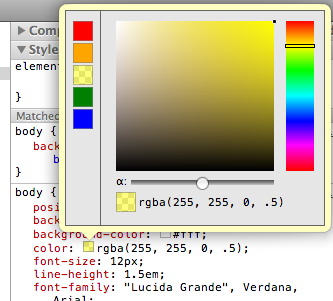
Devtools Colorpicker Palette
February 2013I'm still trying to figure out how to get a list of all the colors in use on a page from within devtools, but I've been hacking together a little demo with a custom Web Inspector frontend that loads a color palette on the side.
When you click one of the swatches, it sets the current color of the element. The idea is that it would include all the colors in your page, maybe ordered by most used. Possibly could even get more advanced and suggest a set of complementary or analagous colors based on your current selection.

February 4th, 2013 at 7:28 pm
Trying to find contact information for you, but only found Twitter, which I do not use.
I’m using the Spectrum color picker and it doesn’t look right and behaves oddly in IE9.
February 4th, 2013 at 7:50 pm
Bill, can you file an issue here and explain the problem you are seeing: https://github.com/bgrins/spectrum/issues?
April 2nd, 2013 at 3:05 pm
Your colorpicker seems nice. I have just a proposal if you want do just only polyfill stuff by using datalist
Demo: http://demo.agektmr.com/datalist/
Also could you add another output format? (it’s for IE filters, and Android dev to name a few)
Looks like #ff000000 8 digits first two is alpha so this is equal to rgba(0,0,0,1)
April 4th, 2013 at 5:06 pm
Jimmy, thanks for the comment, that datalist demo looks like an interesting way to specify options. I had no idea that was possible on the native input type. I actually (kind of) output as the IE filter if you manually handle the change event: http://jsfiddle.net/ctkY3/584/.
You can call `toFilter` which generates a silly string that you can use in IE. I could see adding a `toAlphaHex` or something to get just the #.